
How to make inline links in Flutter.
Have you wanted to add links, phone numbers, email in a block of text and make them clickable using a single Widget than I have just the thing for you? Recently I found myself in the same boat so I created a Widget called flutter_parsed_text .
A Flutter package to parse text and extract parts using predefined types like url, phone and email and also supports Regex.
So, In this tutorail, we are going to explore this widget and see how simple it is to create an Inline link in Flutter.
First, lets jus create a fresh flutter project using:
flutter create flutter_parsed_text_exampleNow that we have a project let’s add the dependency to your pubspec.yaml .
url_launcher: ^5.0.3
flutter_parsed_text: ^1.2.0
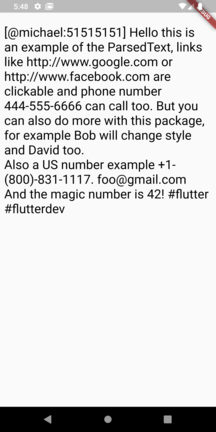
We are almost ready to start, Let's add ParsedText to your starter code, you can add the text in text parameter that needs to be parsed. You can set alignment by setting alignment and also set a default style for the text which does not match the regex using style parameter.

class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'example_app',
home: Scaffold(
body: Container(
child: ParsedText(
alignment: TextAlign.start,
text:
"[:51515151] Hello this is an example of the ParsedText,
links like http://www.google.com or http://www.facebook.com are clickable
and phone number 444-555-6666 can call too. But you can also do more with this package,
for example Bob will change style and David too.\nAlso a US number example +1-(800)-831-1117.
foo.com And the magic number is 42! #flutter #flutterdev",
style: TextStyle(
fontSize: 24,
color: Colors.black,
),
),
),
)
);
}
}As you can see from the above example we have phone numbers, links, emails and also hashtags too. Since this library supports build-in types for email, links, and email there's no need to implement but we will have to implement custom regex for hashtag we will see that later, for now, let's start with build-in types.
ParsedText hasparse parameter which takes a List<MatchText> . This MatchText the class has 4 parameters type , style , onTap , pattern let's go over them one by one:
type: Uses build-in types for “email”, “phone” and “url”.
style: Styles for the parsed text.
onTap: Fires a callback function when this MatchText is tapped on.
pattern: Custom regex to match text too.
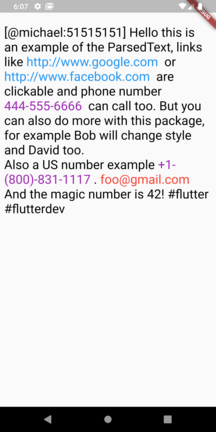
Let’s the code example of this three build in types:

ParsedText(
alignment: TextAlign.start,
text:
"[@michael:51515151] Hello this is an example of the ParsedText, links like http://www.google.com or http://www.facebook.com are clickable and phone number 444-555-6666 can call too. But you can also do more with this package, for example Bob will change style and David too.\nAlso a US number example +1-(800)-831-1117. foo@gmail.com And the magic number is 42! #flutter #flutterdev",
parse: <MatchText>[
MatchText(
type: "email",
style: TextStyle(
color: Colors.red,
fontSize: 24,
),
onTap: (url) {
launch("mailto:" + url);
}),
MatchText(
type: "url",
style: TextStyle(
color: Colors.blue,
fontSize: 24,
),
onTap: (url) async {
var a = await canLaunch(url);
if (a) {
launch(url);
}
}),
MatchText(
type: "phone",
style: TextStyle(
color: Colors.purple,
fontSize: 24,
),
onTap: (url) {
launch("tel:" + url);
}),
],
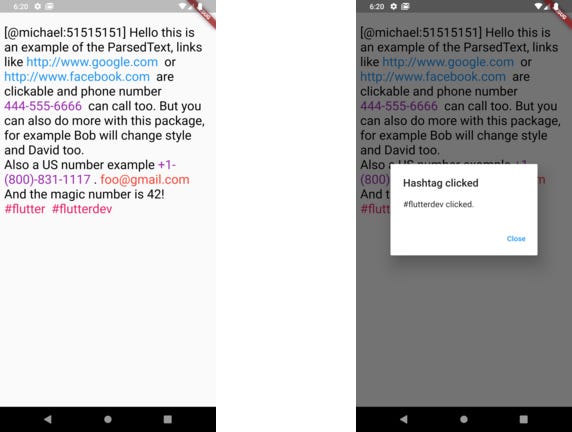
)Let's also try to make hashtags clickable here’s how you do it. Just by overriding the pattern parameter, we can have a clickable hashtag like so:
ParsedText(
alignment: TextAlign.start,
text:
"[@michael:51515151] Hello this is an example of the ParsedText, links like http://www.google.com or http://www.facebook.com are clickable and phone number 444-555-6666 can call too. But you can also do more with this package, for example Bob will change style and David too.\nAlso a US number example +1-(800)-831-1117. foo@gmail.com And the magic number is 42! #flutter #flutterdev",
parse: <MatchText>[
/*other match_text objects*/,
MatchText(
pattern: r"\B#+([\w]+)\b",
style: TextStyle(
color: Colors.pink,
fontSize: 24,
),
onTap: (url) async {
showDialog(
context: context,
builder: (BuildContext context) {
// return object of type Dialog
return AlertDialog(
title: new Text("Hashtag clicked"),
content: new Text("$url clicked."),
actions: <Widget>[
// usually buttons at the bottom of the dialog
new FlatButton(
child: new Text("Close"),
onPressed: () {},
),
],
);
},
);
})
],
)Here’s the final output:

If you want a to take a look at the working example you take a look the example folder in the packages Github repository.
A new Flutter project. This project is a starting point for a Flutter application. A few resources to get you started if this is your first Flutter project.
Thanks for reading.